A Simple Box Layout Example
여기 MainActivity.kt에서 BoxExample0라는 composable function을 만들었습니다. 그리고 거기에 간단한 Box를 추가했습니다.
그런 다음 onCreate()의 setContect 블록에서 해당 함수를 호출했습니다.
class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { BoxExample0() } } } @Composable fun BoxExample0() { Box( modifier = Modifier .background(color = Color.Blue) .size(150.dp, 200.dp) ) }
위의 코드는 width = 150.dp, height = 200.dp 이고 blue color box를 그리는 코드입니다.

Child Elements of a Box Layout
다음으로 해당 Box에 두개의 자식 요소를 추가합니다. (또 다른 작은 Box와 Text)
@Composable fun BoxExample0() { Box( modifier = Modifier .background(color = Color.Blue) .size(150.dp, 200.dp) ) { Box( modifier = Modifier .background(color = Color.Green) .size(100.dp, 100.dp) ){ } Text( text = "Hello", style = MaterialTheme.typography.h5, modifier = Modifier .background(color = Color.White) .size(70.dp, 50.dp) ) } }
지금 이 프로젝트를 실행하면 자식 요소가 서로의 위에 쌓인 것을 볼 수 있습니다.
첫 번째 Box 안에 Box와 동일한 Layer상에 Text를 정의하였습니다.

Alignments를 사용하여 부모 상자 레이아웃의 다른 위치에 자식 요소를 배치할 수 있습니다.
여기에서 더 작은 상자에 대해 .align(Alignment.TopEnd)을 사용하여 TopEnd에 align을 하고 .align(Alignment.BottomCenter)를 사용하여 BottomCenter에 align을 하였습니다.
@Composable fun BoxExample0() { Box( modifier = Modifier .background(color = Color.Blue) .size(150.dp, 200.dp) ) { Box( modifier = Modifier .background(color = Color.Green) .size(100.dp, 100.dp) .align(Alignment.TopEnd) ){ } Text( text = "Hello", style = MaterialTheme.typography.h5, modifier = Modifier .background(color = Color.White) .size(70.dp, 50.dp) .align(Alignment.BottomCenter) ) } }
위의 코드는 아래 결과를 제공합니다.
Green box가 TopEnd로 Align이 되어있고 Text는 파란 Box안에서 BottomCenter에 위치한 것을 알 수 있습니다.

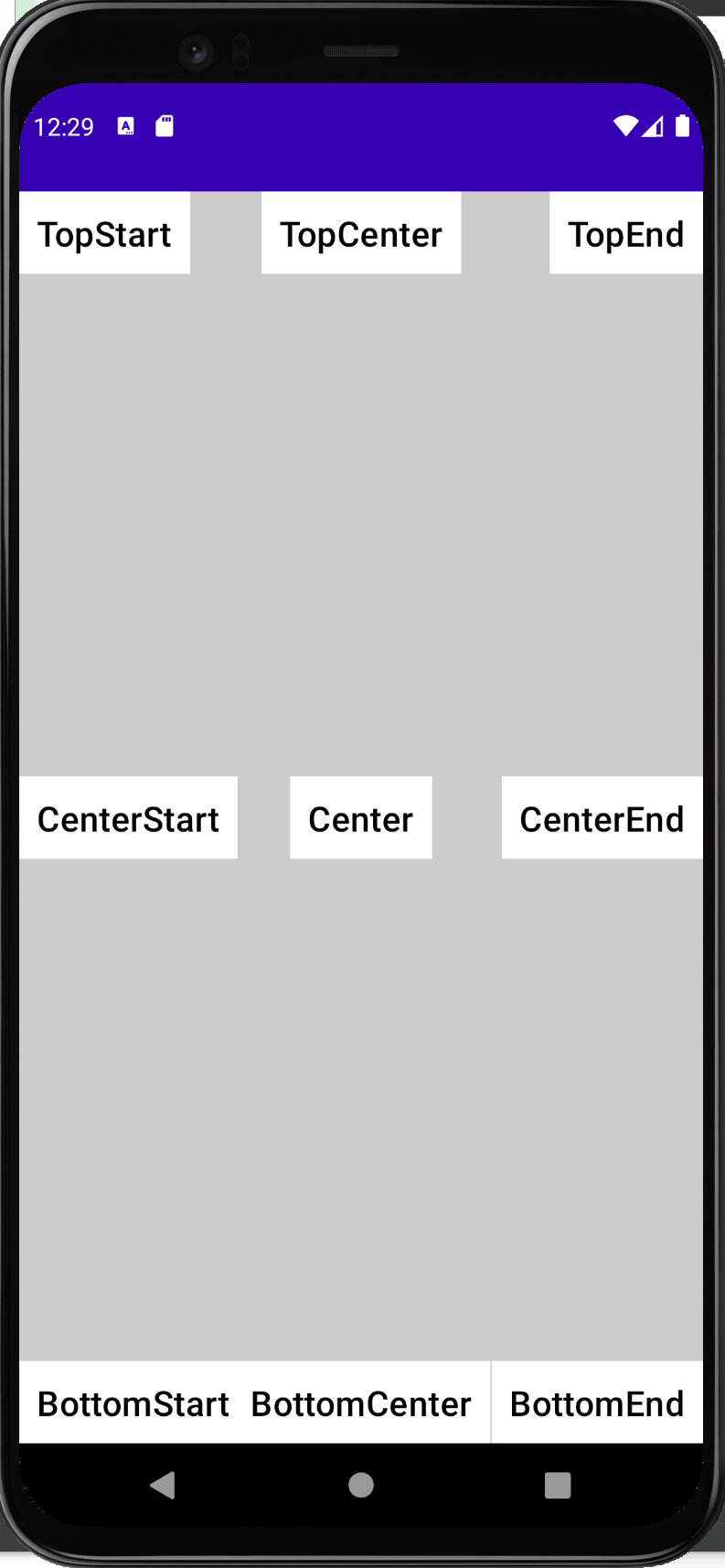
Alignments of Child Elements of a Box.
box layout의 자식 요소는 9가지 다른 alignment를 가질 수 있습니다.
아래 composable function은 이를 보여주기 위해 만들어 졌습니다.
@Composable fun BoxExample2() { Box( modifier = Modifier .background(color = Color.LightGray) .fillMaxSize() ) { Text( style = MaterialTheme.typography.h6, modifier = Modifier .background(Color.White) .padding(10.dp) .align(Alignment.TopStart), text = "TopStart" ) Text( style = MaterialTheme.typography.h6, modifier = Modifier .background(Color.White) .padding(10.dp) .align(Alignment.TopCenter), text = "TopCenter" ) Text( style = MaterialTheme.typography.h6, modifier = Modifier .background(Color.White) .padding(10.dp) .align(Alignment.TopEnd), text = "TopEnd" ) Text( style = MaterialTheme.typography.h6, modifier = Modifier .background(Color.White) .padding(10.dp) .align(Alignment.CenterStart), text = "CenterStart" ) Text( style = MaterialTheme.typography.h6, modifier = Modifier .background(Color.White) .padding(10.dp) .align(Alignment.Center), text = "Center" ) Text( style = MaterialTheme.typography.h6, modifier = Modifier .background(Color.White) .padding(10.dp) .align(Alignment.CenterEnd), text = "CenterEnd" ) Text( style = MaterialTheme.typography.h6, modifier = Modifier .background(Color.White) .padding(10.dp) .align(Alignment.BottomStart), text = "BottomStart" ) Text( style = MaterialTheme.typography.h6, modifier = Modifier .background(Color.White) .padding(10.dp) .align(Alignment.BottomCenter), text = "BottomCenter" ) Text( style = MaterialTheme.typography.h6, modifier = Modifier .background(Color.White) .padding(10.dp) .align(Alignment.BottomEnd), text = "BottomEnd" ) } }
9가지 alignment가 모두 구현되어 있습니다.

Box Layout Code Example
다음은 Box의 실용적인 응용프로그램 입니다.
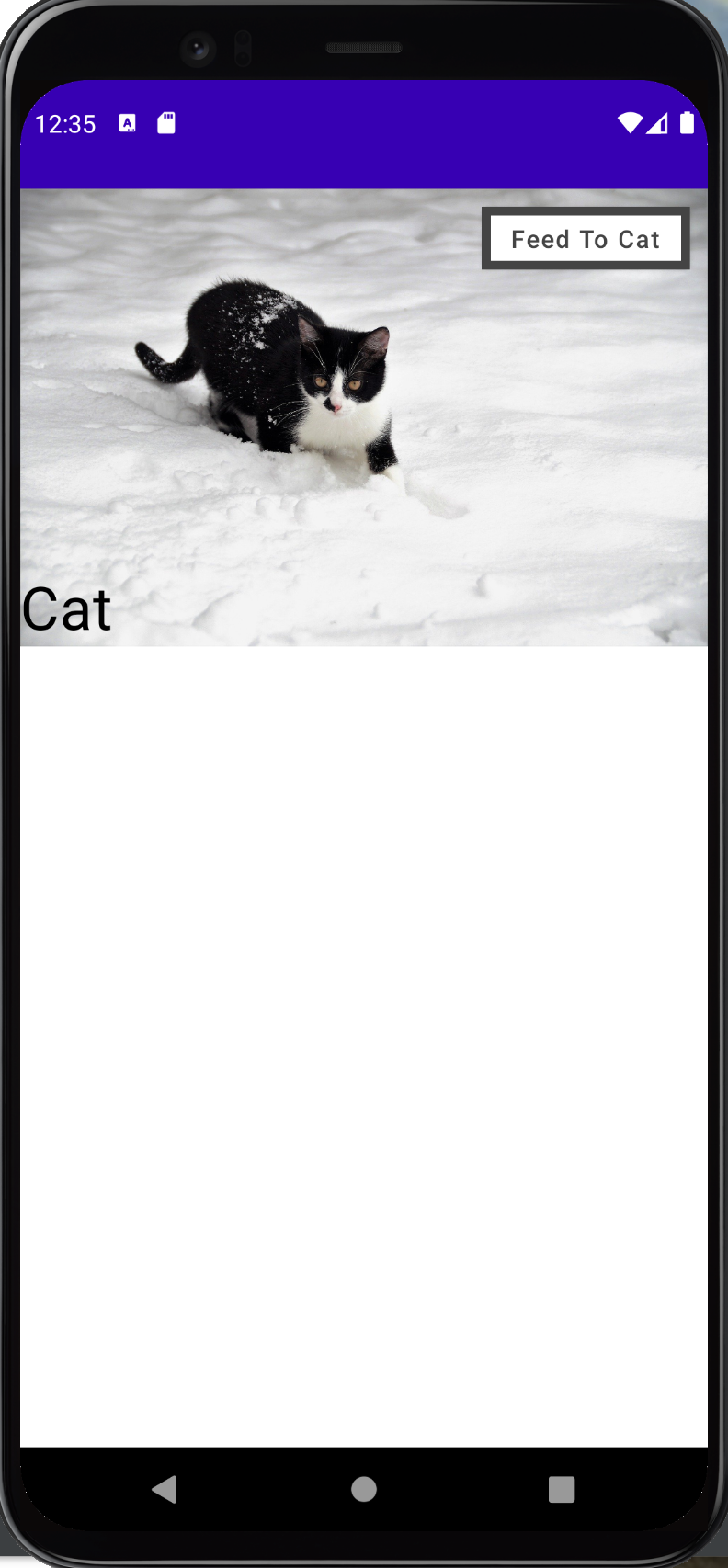
이 코드 샘플에서는 Box를 사용하여 이미지에 Text와 Button을 배치했습니다.
@Composable fun BoxExample3() { Box() { Image( painter = painterResource(id = R.drawable.cat), contentDescription = "cat" ) Text( text = "Cat", style = MaterialTheme.typography.h4, color = Color.Black, modifier = Modifier .align(Alignment.BottomStart) ) Button( onClick = {}, colors = ButtonDefaults.textButtonColors( backgroundColor = Color.White, contentColor = Color.DarkGray ), modifier = Modifier .align(Alignment.TopEnd) .padding(10.dp) .border(5.dp, Color.DarkGray, RectangleShape) ) { Text("Feed To Cat") } } }
Box안에 Image()를 호출하여 그림을 넣을 수 있습니다. painter = painterResource(id = R.drawable.cat)을 통해 이미지를 넣습니다.
Button도 넣을 수 있는데 여기서는 TopEnd에 집어넣고 border는 5.dp, DarkGray의 RectangleShape를 만듭니다. Button 주변에 검은색 border가 있는 것을 볼 수 있습니다.

이 것으로 Box Layout에 대한 설명을 마치겠습니다.
https://appdevnotes.com/box-layout-in-jetpack-compose/
'Android > Jetpack Compose Concepts' 카테고리의 다른 글
| JETPACK COMPOSE: OutlinedTextField, FilledTextField에 대해 알아보자 (0) | 2022.01.26 |
|---|---|
| JETPACK COMPOSE: Border에 대해 알아보자 (0) | 2022.01.23 |
| JETPACK COMPOSE: Jetpack Alpha for Glance Widgets (0) | 2022.01.21 |
| JETPACK COMPOSE: Column에 대해 알아보자 (0) | 2022.01.13 |
| JETPACK COMPOSE: CARD에 대해 알아보자 (0) | 2022.01.11 |




댓글