지난 시간 리뷰
Android studio 기본 예제로 알아보는 Jetpack Compose의 기초
Android studio 기본 예제로 알아보는 Jetpack Compose의 기초
What's Jetpack? A library of tools to help developers build modern Android apps following the best practices Jetpack Libraries Types The library is vast, but the main types are : Graphics, UI, Nav..
mypark.tistory.com
아래 코드는 지난 시간에 만들었던 코드를 좀 더 활용도가 높게 변경한 코드입니다. 어느 부분이 바뀌었을 까요?
package com.example.introtocompose
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxHeight
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.layout.padding
import androidx.compose.material.MaterialTheme
import androidx.compose.material.Surface
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import com.example.introtocompose.ui.theme.IntroToComposeTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
IntroToComposeTheme {
// A surface container using the 'background' color from the theme
MyApp()
}
}
}
}
@Composable
fun MyApp() {
Surface(
modifier = Modifier
.fillMaxHeight()
.fillMaxWidth(),
color = MaterialTheme.colors.primary) {
Text("Hello")
}
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
IntroToComposeTheme {
MyApp()
}
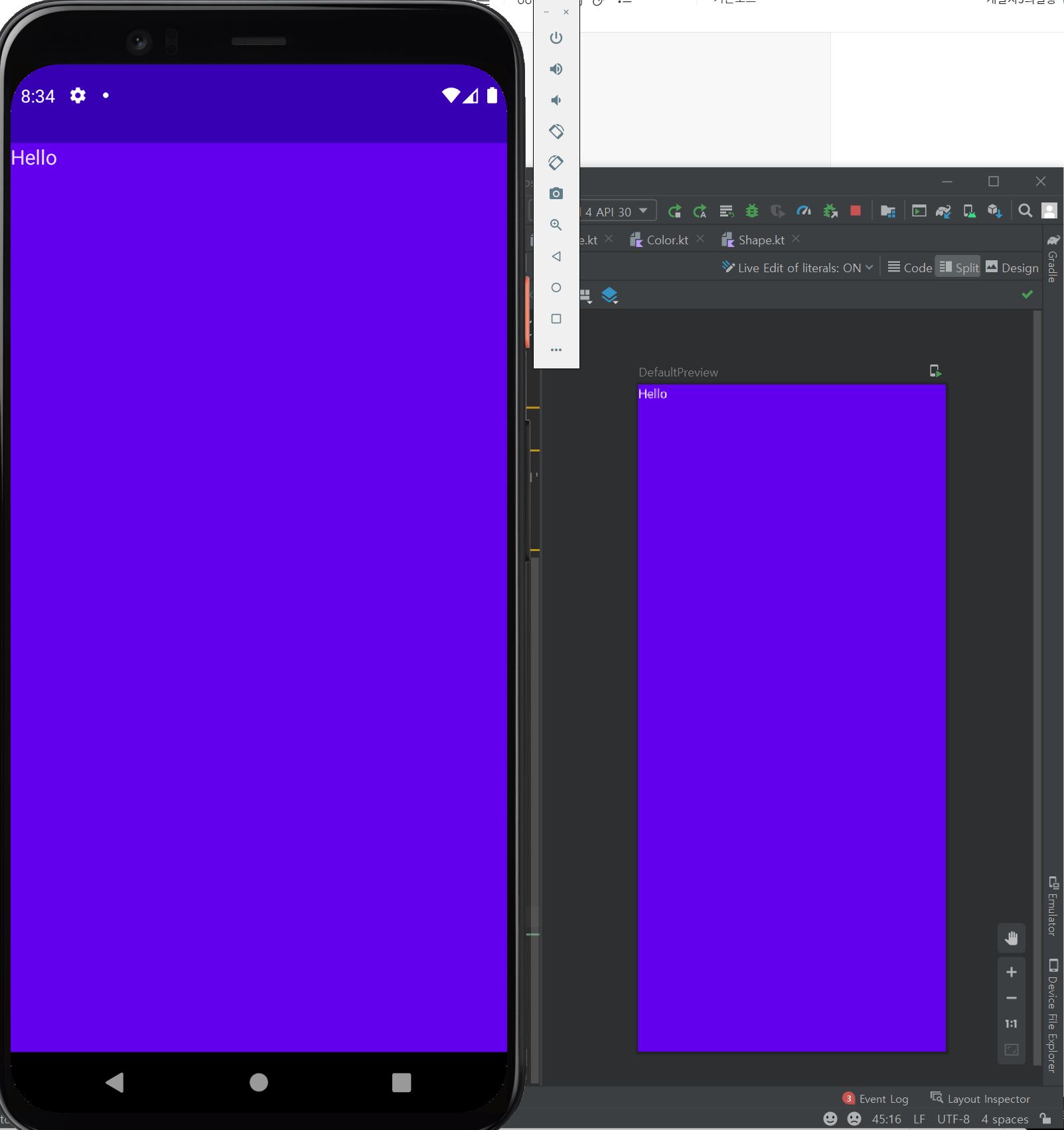
}지난 시간에 IntroToComposeTheme에 있던 Surface를 따로
@Composable fun MyApp()을 만들어 그 안에 넣고 setContent { IntroToComposeTheme { MyApp() } }으로 변경을 하여 코드를 간결하게 만들었습니다.
이를 DefaultPreview()안에 IntroToComposeTheme에서 그대로 호출하면 app과 동일한 화면을 DefaultPreview()에서 볼 수 있습니다.

이제 배경 색을 내가 원하는 것으로 바꿔봅시다.
@Composable
fun MyApp() {
Surface(
modifier = Modifier
.fillMaxHeight()
.fillMaxWidth(),
color = Color(0xFF4666d0)) {
}
}Color Hex Color Codes
Color Hex Color Codes Color-hex gives information about colors including color models (RGB,HSL,HSV and CMYK), Triadic colors, monochromatic colors and analogous colors calculated in color page. Color-hex.com also generates a simple css code for the selecte
www.color-hex.com
색은 Hex 코드로 넣으면 되는데 Color 안에 0xFF(원하는 칼라)를 작성하면 됩니다.

이제 Circle을 만들어보려고 합니다.
Circle을 만들기 위해 또 다른 Composable 함수를 만들어 줍니다. CreateCircle()을 선언하고
Card를 호출합니다.
@Preview
@Composable
fun CreateCircle() {
Card(modifier = Modifier
.padding(3.dp)
.size(50.dp),
shape = CircleShape) {
}
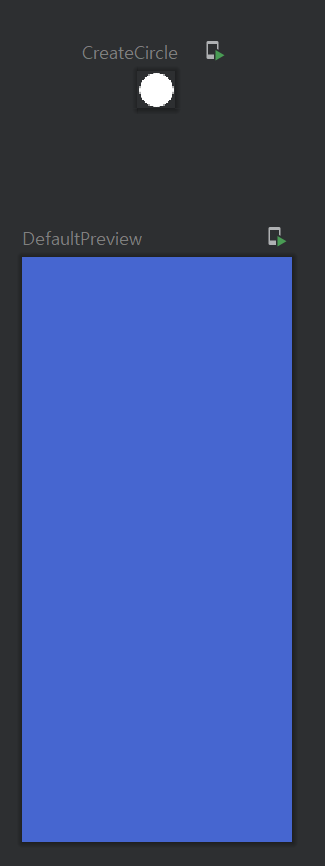
}Card에 대해 더 자세하게 알고 싶으면 아래 글을 참고하세요.
JETPACK COMPOSE: CARD에 대해 알아보자
JETPACK COMPOSE: CARD에 대해 알아보자
The Card composable is a surface that can be used to present content and actions focused on a single topic. Card를 display하는데 사용할 수 있는 single composable function이 아래와 같이 있습니다. @Co..
mypark.tistory.com
Card를 생성했을 때 padding이 3.dp이고 size가 50.dp인 shape를 CircleShape로 설정하면 아래와 같이 CreateCircle에 원하는 Circle이 생성됨을 확인할 수 있습니다.

좀 더 수정하여 Card안에 Box를 만들고 그 안에 Text도 만들어 봅시다.
Box에 대해 더 알고 싶으신 분은 아래 링크를 참고하세요
JETPACK COMPOSE: Box에 대해 알아보자
A Simple Box Layout Example 여기 MainActivity.kt에서 BoxExample0라는 composable function을 만들었습니다. 그리고 거기에 간단한 Box를 추가했습니다. 그런 다음 onCreate()의 setContect 블록에서 해당 함수..
mypark.tistory.com
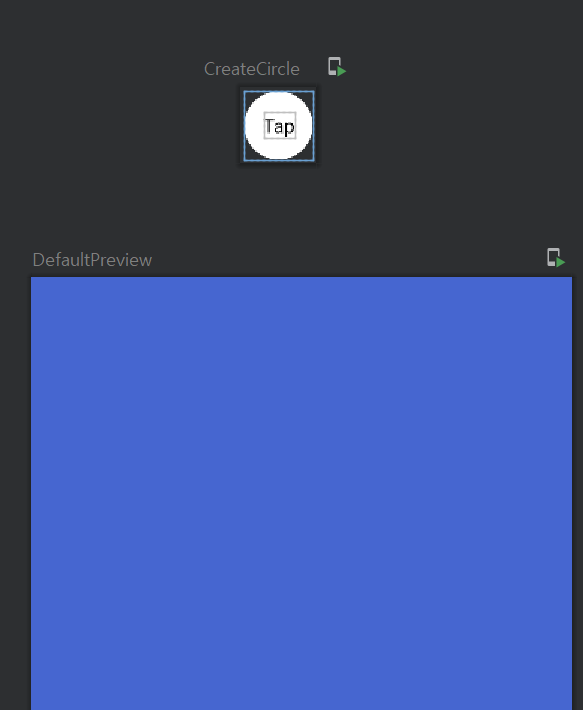
Box에 contentAlignment에 Alignment.Center를 추가해 주고, Text안에는 text로 "Tap"그리고 modifer를 넣어줍니다.
@Preview
@Composable
fun CreateCircle() {
Card(modifier = Modifier
.padding(3.dp)
.size(50.dp),
shape = CircleShape
) {
Box(contentAlignment = Alignment.Center) {
Text(text = "Tap", modifier = Modifier)
}
}
}이제 원 안에 Text가 생성되었고 Center에 정렬되어 있음을 확인할 수 있습니다.

이제 원을 클릭했을 때 이벤트를 발생시키는 법을 알아보겠습니다.
Modifier안에 .clickable을 추가해 줍니다.
일단은 Log를 찍는 간단한 것 부터 해보겠습니다.
@Preview
@Composable
fun CreateCircle() {
Card(modifier = Modifier
.padding(3.dp)
.size(50.dp)
.clickable {
Log.d("Tap", "CreateCircle : Tap")
}
,
shape = CircleShape
) {
Box(contentAlignment = Alignment.Center) {
Text(text = "Tap", modifier = Modifier)
}
}
}
CreateCircle 오른쪽에 모바일 표시를 누르면 Emulator에서 CreateCircle이 나오게 됩니다.
이후 Tap을 클릭하게 되면


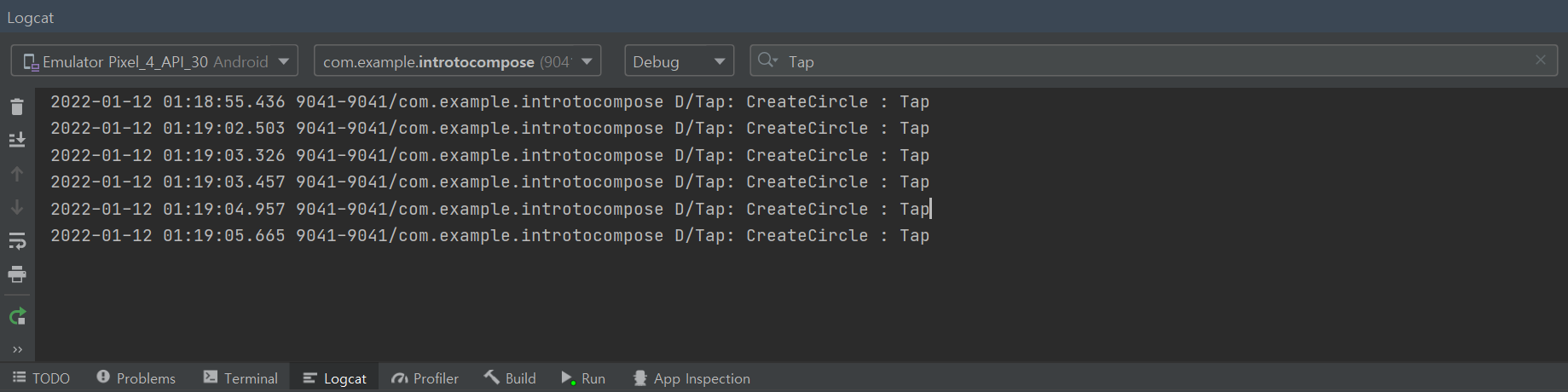
아래와 같이 Logcat에 우리가 만들었던 CreateCircle : Tap 로그가 출력되는 것을 볼 수 있습니다.

이제 elevation도 추가해 봅시다.
Elevation is the relative distance between two surfaces along the z-axis.
Elevation에 대한 자세한 설명은 아래 사이트를 참고하세요.
https://material.io/design/environment/elevation.html
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io
Card 안에 elevation으로 4.dp를 추가해 줍니다.
@Preview
@Composable
fun CreateCircle() {
Card(modifier = Modifier
.padding(3.dp)
.size(100.dp)
.clickable {
Log.d("Tap", "CreateCircle : Tap")
}
,
shape = CircleShape,
elevation = 4.dp
) {
Box(contentAlignment = Alignment.Center) {
Text(text = "Tap", modifier = Modifier)
}
}
}
기억하시는지 모르겠지만 Surface안에 추가가 되지 않으면 실제 android app 화면에는 우리가 만든 circle이 추가되지 않습니다. 아까 만든 배경만 app에서 실행되는 것을 알 수 있습니다.
그럼 Circle을 추가하려면 어떻게 해야 할까요?
MyApp() 안에 Surface에서 CreateCircle()을 호출해주면 됩니다.
@Composable
fun MyApp() {
Surface(
modifier = Modifier
.fillMaxHeight()
.fillMaxWidth(),
color = Color(0xFF4666d0)) {
CreateCircle()
}
}
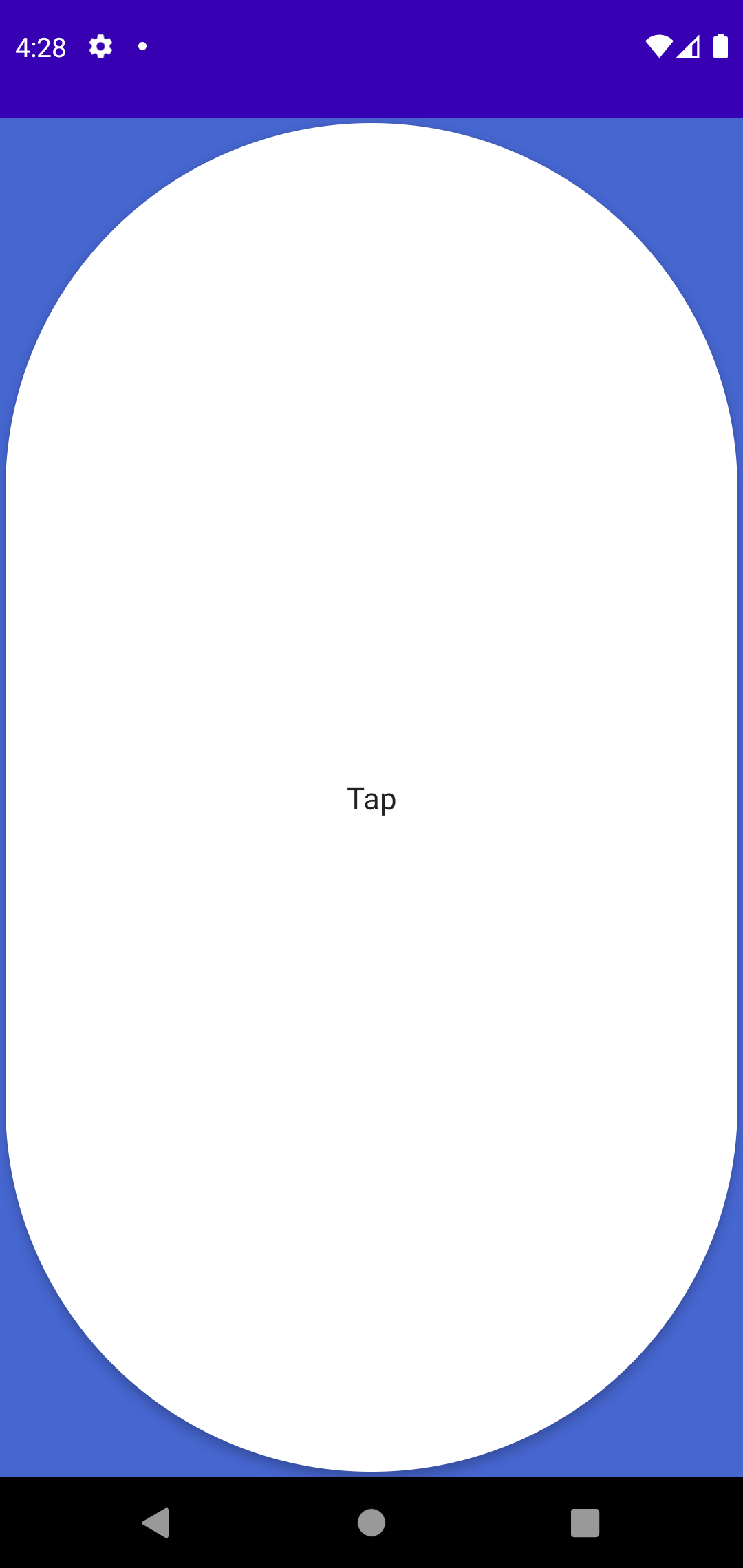
Circle과 우리가 만들었던 Tap이 드디어 app에 추가된 것을 확인할 수 있습니다.
물론 우리가 원하는 원형은 아니지만... 이건 금방 해결할 수 있습니다 ㅎㅎ
아까 주었던 elevation이 원 주변에 shadow를 만들어 내는 것을 확인할 수 있습니다!

그럼 우리가 원하는데로 원을 중앙에 두려면 어떻게 해야 될까요?
바로 Surface안에 Column을 추가하고 그 안에 CreateCircle()을 하면 됩니다.
@Composable
fun MyApp() {
Surface(
modifier = Modifier
.fillMaxHeight()
.fillMaxWidth(),
color = Color(0xFF4666d0)) {
Column(
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
)
{
CreateCircle()
}
}
}짜잔 신기하게도 우리가 만든 원이 중앙에 온 것을 확인할 수 있습니다.
verticalArrangement = Arrangement.Center를 통해 세로축에서 center로
horizontalAlignment = Alignment.CenterHorizontally를 통해 가로축에서도 center로 오게 하여 중앙에 위치하게 된 것입니다.
Column과 Alignment에 대해 더 자세히 알고 싶으면 아래 글을 참고하세요~
JETPACK COMPOSE: Column에 대해 알아보자
Column Coposable은 수직으로 배열된 형식으로 Composable collection을 표시하는 기능을 제공합니다. 여기서 Composable은 동시에 하나씩 차례로 표시됩니다. Column을 선언할 때 생성자(constructor)가 취할 수..
mypark.tistory.com

이제 원 위쪽에 Text를 넣어봅시다.
CreateCircle() 위에 Text를 추가해주면 됩니다.
@Composable
fun MyApp() {
Surface(
modifier = Modifier
.fillMaxHeight()
.fillMaxWidth(),
color = Color(0xFF4666d0)) {
Column(
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
)
{
Text(text = "$100")
CreateCircle()
}
}
}Circle위에 바로 $100이 생긴 것을 볼 수 있습니다.

그런데 $100달러가 원위에 바로 붙어있는 게 좀 보기에 안 좋아 보이네요 ㅋㅋ
조금 공간을 띠워봅시다!
공간을 만들려면 어떻게 해야 될까요?!
바로 Spacer()를 이용하면 됩니다.
Text와 CreateCircle사이에 Spacer를 사용하고 Modifier.height를 세팅하여 빈 공간을 130.dp 만듭니다.
@Composable
fun MyApp() {
Surface(
modifier = Modifier
.fillMaxHeight()
.fillMaxWidth(),
color = Color(0xFF4666d0)) {
Column(
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
)
{
Text(text = "$100")
Spacer(modifier=Modifier.height(130.dp))
CreateCircle()
}
}
}
이제 Text의 글씨가 너무 작은 것 같은데요? 어떻게 글씨 크기를 키울 수 있을까요?
바로 Text의 style 매개변수를 사용하면 됩니다.
style = TextStyle() 안에 color, fontSize, fontWeight 같은 것들을 채워주면 됩니다.
여기서 fontSize의 sp란 무엇일까요?
- DP(Density-Independent Pixels)는 UI 레이아웃을 정의할 때 레이아웃 치수나 위치를 지정하기 위해 사용하는 단위이다. 픽셀 독립 단위이며 화면의 크기가 달라도 동일한 비율로 보여주기 위해 안드로이드에서 정의한 단위이며 큰 화면, 작은 화면에 상관없이 같은 크기로 나타난다.
- SP(Scale-Independent Pixels)는 UI 레이아웃을 정의할 때 텍스트의 크기를 지정하기 위해 사용하는 단위이다.
@Composable
fun MyApp() {
Surface(
modifier = Modifier
.fillMaxHeight()
.fillMaxWidth(),
color = Color(0xFF4666d0)) {
Column(
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
)
{
Text(text = "$100", style = TextStyle(
color = Color.White,
fontSize = 35.sp,
fontWeight = FontWeight.ExtraBold
))
Spacer(modifier=Modifier.height(130.dp))
CreateCircle()
}
}
}아래와 같이 글씨에 색깔과 크기 그리고 Bold가 적용된 것을 볼 수 있습니다.

'Android > Jetpack Compose App' 카테고리의 다른 글
| JETPACK COMPOSE: 팁 계산기 만들기 - 2 (0) | 2022.02.08 |
|---|---|
| JETPACK COMPOSE: 팁 계산기 만들기 - 1 (0) | 2022.01.26 |
| JETPACK COMPOSE: 터치하면 돈이 올라가는 앱을 만들어보자 - 3 (0) | 2022.01.21 |
| JETPACK COMPOSE: 터치하면 돈이 올라가는 앱을 만들어보자 - 2 (0) | 2022.01.21 |
| Android studio 기본 예제로 알아보는 Jetpack Compose의 기초 (0) | 2022.01.11 |




댓글