지난 시간 리뷰
JETPACK COMPOSE: 영화 앱 만들기 - 1, Navigation Component, Scaffold, LazyColumn, Passing Data Between Screens
이번 앱을 통해서 배울 것들은 아래와 같습니다. Scaffold - a UI structure for our apps Navigation Component - set of tools for navigation Passing Data between Screens LazyColumn - Showing a list of it..
mypark.tistory.com
이번에는 Data Class를 이용하여 영화의 정보를 관리하는 방법에 대해 배워보겠습니다.
Data Class에 대한 자세한 내용은 아래 글을 참고 부탁드립니다.
Kotlin Data Classes 정리
Kotlin은 반복적인 코딩을 줄입니다. Class 매커니즘은 상당한 양의 작업을 수행합니다. 그러나 주로 데이터를 보유하는 클래스를 생성하려면 여전히 상당한 양의 반복 코드가 필요합니다. 본질적
mypark.tistory.com
지난 시간 코드에서 우리는 movieList를 매개변수에 Default parameter로 넣어줬습니다. (Avatar, 300, Harry Potter, Life)
실제로 이러한 데이터를 이제 인터넷에서 받아와서 전달을 해줘야 하므로 이 부분에 대한 구현이 필요합니다.
@Composable fun MainContent( navController: NavController, movieList: List<String> = listOf ( "Avatar", "300", "Harry Potter", "Life")) { Column(modifier = Modifier.padding(12.dp)){ LazyColumn { items(items = movieList) { MovieRow(movie = it){ movie -> navController.navigate(route = MovieScreens.DetailsScreen.name+"/$movie") //Log.d("TAG", "MainContent: $it") } } } } }
아래와 같이 data class인 Movie를 만들어 줍니다. movie는 여러 정보를 가지고 있고 getMovies를 통해 List <Movie>를 가져올 수 있습니다.
아래 Movie 정보들은 인터넷에 있는 movie 정보들을 일부 가져온 것입니다.
package com.example.movieapp.model data class Movie(val id: String, val title: String, val year: String, val genre: String, val director: String, val actors: String, val plot: String, val poster: String, val images: List<String>, val rating: String) fun getMovies(): List<Movie> { return listOf( Movie(id = "tt0499549", title = "Avatar", year = "2009", genre = "Action, Adventure, Fantasy", director = "James Cameron", actors = "Sam Worthington, Zoe Saldana, Sigourney Weaver, Stephen Lang", plot = "A paraplegic marine dispatched to the moon Pandora on a unique mission becomes torn between following his orders and protecting the world he feels is his home.", poster = "http://ia.media-imdb.com/images/M/MV5BMTYwOTEwNjAzMl5BMl5BanBnXkFtZTcwODc5MTUwMw@@._V1_SX300.jpg", images = listOf("https://images-na.ssl-images-amazon.com/images/M/MV5BMjEyOTYyMzUxNl5BMl5BanBnXkFtZTcwNTg0MTUzNA@@._V1_SX1500_CR0,0,1500,999_AL_.jpg", "https://images-na.ssl-images-amazon.com/images/M/MV5BNzM2MDk3MTcyMV5BMl5BanBnXkFtZTcwNjg0MTUzNA@@._V1_SX1777_CR0,0,1777,999_AL_.jpg", "https://images-na.ssl-images-amazon.com/images/M/MV5BMTY2ODQ3NjMyMl5BMl5BanBnXkFtZTcwODg0MTUzNA@@._V1_SX1777_CR0,0,1777,999_AL_.jpg", "https://images-na.ssl-images-amazon.com/images/M/MV5BMTMxOTEwNDcxN15BMl5BanBnXkFtZTcwOTg0MTUzNA@@._V1_SX1777_CR0,0,1777,999_AL_.jpg", "https://images-na.ssl-images-amazon.com/images/M/MV5BMTYxMDg1Nzk1MV5BMl5BanBnXkFtZTcwMDk0MTUzNA@@._V1_SX1500_CR0,0,1500,999_AL_.jpg"), rating = "7.9"), Movie(id = "tt0416449", title = "300", year = "2006", genre = "Action, Drama, Fantasy", director = "Zack Snyder", actors = "Gerard Butler, Lena Headey, Dominic West, David Wenham", plot = "King Leonidas of Sparta and a force of 300 men fight the Persians at Thermopylae in 480 B.C.", poster = "http://ia.media-imdb.com/images/M/MV5BMjAzNTkzNjcxNl5BMl5BanBnXkFtZTYwNDA4NjE3._V1_SX300.jpg", images = listOf("https://images-na.ssl-images-amazon.com/images/M/MV5BMTMwNTg5MzMwMV5BMl5BanBnXkFtZTcwMzA2NTIyMw@@._V1_SX1777_CR0,0,1777,937_AL_.jpg", "https://images-na.ssl-images-amazon.com/images/M/MV5BMTQwNTgyNTMzNF5BMl5BanBnXkFtZTcwNDA2NTIyMw@@._V1_SX1777_CR0,0,1777,935_AL_.jpg", "https://images-na.ssl-images-amazon.com/images/M/MV5BMTc0MjQzOTEwMV5BMl5BanBnXkFtZTcwMzE2NTIyMw@@._V1_SX1777_CR0,0,1777,947_AL_.jpg" ), rating = "7.7"), Movie(id = "tt0848228", title = "The Avengers", year = "2012", genre = "Action, Sci-Fi, Thriller", director = "Joss Whedon", actors = "Robert Downey Jr., Chris Evans, Mark Ruffalo, Chris Hemsworth", plot = "Earth's mightiest heroes must come together and learn to fight as a team if they are to stop the mischievous Loki and his alien army from enslaving humanity.", poster = "http://ia.media-imdb.com/images/M/MV5BMTk2NTI1MTU4N15BMl5BanBnXkFtZTcwODg0OTY0Nw@@._V1_SX300.jpg", images = listOf("https://images-na.ssl-images-amazon.com/images/M/MV5BMTA0NjY0NzE4OTReQTJeQWpwZ15BbWU3MDczODg2Nzc@._V1_SX1777_CR0,0,1777,999_AL_.jpg", "https://images-na.ssl-images-amazon.com/images/M/MV5BMjE1MzEzMjcyM15BMl5BanBnXkFtZTcwNDM4ODY3Nw@@._V1_SX1777_CR0,0,1777,999_AL_.jpg", "https://images-na.ssl-images-amazon.com/images/M/MV5BMjMwMzM2MTg1M15BMl5BanBnXkFtZTcwNjM4ODY3Nw@@._V1_SX1777_CR0,0,1777,999_AL_.jpg", "https://images-na.ssl-images-amazon.com/images/M/MV5BMTQ4NzM2Mjc5MV5BMl5BanBnXkFtZTcwMTkwOTY3Nw@@._V1_SX1777_CR0,0,1777,999_AL_.jpg", "https://images-na.ssl-images-amazon.com/images/M/MV5BMTc3MzQ3NjA5N15BMl5BanBnXkFtZTcwMzY5OTY3Nw@@._V1_SX1777_CR0,0,1777,999_AL_.jpg"), rating = "8.1"), Movie(id = "tt0993846", title = "The Wolf of Wall Street", year = "2013", genre = "Biography, Comedy, Crime", director = "Martin Scorsese", actors = "Leonardo DiCaprio, Jonah Hill, Margot Robbie, Matthew McConaughey", plot = "Based on the true story of Jordan Belfort, from his rise to a wealthy stock-broker living the high life to his fall involving crime, corruption and the federal government.", poster = "http://ia.media-imdb.com/images/M/MV5BMjIxMjgxNTk0MF5BMl5BanBnXkFtZTgwNjIyOTg2MDE@._V1_SX300.jpg", images = listOf("https://images-na.ssl-images-amazon.com/images/M/MV5BNDIwMDIxNzk3Ml5BMl5BanBnXkFtZTgwMTg0MzQ4MDE@._V1_SX1500_CR0,0,1500,999_AL_.jpg", "https://images-na.ssl-images-amazon.com/images/M/MV5BMTc0NzAxODAyMl5BMl5BanBnXkFtZTgwMDg0MzQ4MDE@._V1_SX1500_CR0,0,1500,999_AL_.jpg", "https://images-na.ssl-images-amazon.com/images/M/MV5BMTExMDk1MDE4NzVeQTJeQWpwZ15BbWU4MDM4NDM0ODAx._V1_SX1500_CR0,0,1500,999_AL_.jpg", "https://images-na.ssl-images-amazon.com/images/M/MV5BMTg3MTY4NDk4Nl5BMl5BanBnXkFtZTgwNjc0MzQ4MDE@._V1_SX1500_CR0,0,1500,999_AL_.jpg", "https://images-na.ssl-images-amazon.com/images/M/MV5BMTgzMTg4MDI0Ml5BMl5BanBnXkFtZTgwOTY0MzQ4MDE@._V1_SY1000_CR0,0,1553,1000_AL_.jpg"), rating = "8.2"), Movie(id = "tt0816692", title = "Interstellar", year = "2014", genre = "Adventure, Drama, Sci-Fi", director = "Christopher Nolan", actors = "Ellen Burstyn, Matthew McConaughey, Mackenzie Foy, John Lithgow", plot = "A team of explorers travel through a wormhole in space in an attempt to ensure humanity's survival.", poster = "http://ia.media-imdb.com/images/M/MV5BMjIxNTU4MzY4MF5BMl5BanBnXkFtZTgwMzM4ODI3MjE@._V1_SX300.jpg", images = listOf("https://images-na.ssl-images-amazon.com/images/M/MV5BMjA3NTEwOTMxMV5BMl5BanBnXkFtZTgwMjMyODgxMzE@._V1_SX1500_CR0,0,1500,999_AL_.jpg", "https://images-na.ssl-images-amazon.com/images/M/MV5BMzQ5ODE2MzEwM15BMl5BanBnXkFtZTgwMTMyODgxMzE@._V1_SX1500_CR0,0,1500,999_AL_.jpg", "https://images-na.ssl-images-amazon.com/images/M/MV5BMTg4Njk4MzY0Nl5BMl5BanBnXkFtZTgwMzIyODgxMzE@._V1_SX1500_CR0,0,1500,999_AL_.jpg", "https://images-na.ssl-images-amazon.com/images/M/MV5BMzE3MTM0MTc3Ml5BMl5BanBnXkFtZTgwMDIyODgxMzE@._V1_SX1500_CR0,0,1500,999_AL_.jpg", "https://images-na.ssl-images-amazon.com/images/M/MV5BNjYzNjE2NDk3N15BMl5BanBnXkFtZTgwNzEyODgxMzE@._V1_SX1500_CR0,0,1500,999_AL_.jpg"), rating = "8.6"), Movie(id = "tt0944947", title = "Game of Thrones", year = "2011 - 2018", genre = "Adventure, Drama, Fantasy", director = "N/A", actors = "Peter Dinklage, Lena Headey, Emilia Clarke, Kit Harington", plot = "While a civil war brews between several noble families in Westeros, the children of the former rulers of the land attempt to rise up to power. Meanwhile a forgotten race, bent on destruction, plans to return after thousands of years in the North.", poster = "http://ia.media-imdb.com/images/M/MV5BMjM5OTQ1MTY5Nl5BMl5BanBnXkFtZTgwMjM3NzMxODE@._V1_SX300.jpg", images = listOf("https://images-na.ssl-images-amazon.com/images/M/MV5BNDc1MGUyNzItNWRkOC00MjM1LWJjNjMtZTZlYWIxMGRmYzVlXkEyXkFqcGdeQXVyMzU3MDEyNjk@._V1_SX1777_CR0,0,1777,999_AL_.jpg", "https://images-na.ssl-images-amazon.com/images/M/MV5BZjZkN2M5ODgtMjQ2OC00ZjAxLWE1MjMtZDE0OTNmNGM0NWEwXkEyXkFqcGdeQXVyNjUxNzgwNTE@._V1_SX1777_CR0,0,1777,999_AL_.jpg", "https://images-na.ssl-images-amazon.com/images/M/MV5BMDk4Y2Y1MDAtNGVmMC00ZTlhLTlmMmQtYjcyN2VkNzUzZjg2XkEyXkFqcGdeQXVyNjUxNzgwNTE@._V1_SX1777_CR0,0,1777,999_AL_.jpg", "https://images-na.ssl-images-amazon.com/images/M/MV5BNjZjNWIzMzQtZWZjYy00ZTkwLWJiMTYtOWRkZDBhNWJhY2JmXkEyXkFqcGdeQXVyMjk3NTUyOTc@._V1_SX1777_CR0,0,1777,999_AL_.jpg", "https://images-na.ssl-images-amazon.com/images/M/MV5BNTMyMTRjZWEtM2UxMS00ZjU5LWIxMTYtZDA5YmJhZmRjYTc4XkEyXkFqcGdeQXVyMjk3NTUyOTc@._V1_SX1777_CR0,0,1777,999_AL_.jpg"), rating = "9.5"), Movie(id = "tt2306299", title = "Vikings", year = "2013–2020", genre = "Action, Drama, History", director = "N/A", actors = "Travis Fimmel, Clive Standen, Gustaf Skarsgård, Katheryn Winnick", plot = "The world of the Vikings is brought to life through the journey of Ragnar Lothbrok, the first Viking to emerge from Norse legend and onto the pages of history - a man on the edge of myth.", poster = "http://ia.media-imdb.com/images/M/MV5BOTEzNzI3MDc0N15BMl5BanBnXkFtZTgwMzk1MzA5NzE@._V1_SX300.jpg", images = listOf("https://images-na.ssl-images-amazon.com/images/M/MV5BMjM5MTM1ODUxNV5BMl5BanBnXkFtZTgwNTAzOTI2ODE@._V1_.jpg", "https://images-na.ssl-images-amazon.com/images/M/MV5BNzU2NDcxODMyOF5BMl5BanBnXkFtZTgwNDAzOTI2ODE@._V1_.jpg", "https://images-na.ssl-images-amazon.com/images/M/MV5BMjMzMzIzOTU2M15BMl5BanBnXkFtZTgwODMzMTkyODE@._V1_SY1000_SX1500_AL_.jpg", "https://images-na.ssl-images-amazon.com/images/M/MV5BMTQ2NTQ2MDA3NF5BMl5BanBnXkFtZTgwODkxMDUxODE@._V1_SY1000_SX1500_AL_.jpg", "https://images-na.ssl-images-amazon.com/images/M/MV5BMTcxOTQ3NTA5N15BMl5BanBnXkFtZTgwMzExMDUxODE@._V1_SY1000_SX1500_AL_.jpg"), rating = "9.5"), Movie(id = "tt0903747", title = "Breaking Bad", year = "2008–2013", genre = "Crime, Drama, Thriller", director = "N/A", actors = "Bryan Cranston, Anna Gunn, Aaron Paul, Dean Norris", plot = "A high school chemistry teacher diagnosed with inoperable lung cancer turns to manufacturing and selling methamphetamine in order to secure his family's financial future.", poster = "http://ia.media-imdb.com/images/M/MV5BMTQ0ODYzODc0OV5BMl5BanBnXkFtZTgwMDk3OTcyMDE@._V1_SX300.jpg", images = listOf("https://images-na.ssl-images-amazon.com/images/M/MV5BMTgyMzI5NDc5Nl5BMl5BanBnXkFtZTgwMjM0MTI2MDE@._V1_SY1000_CR0,0,1498,1000_AL_.jpg", "https://images-na.ssl-images-amazon.com/images/M/MV5BMTQ2NDkwNDk5NV5BMl5BanBnXkFtZTgwNDM0MTI2MDE@._V1_SY1000_CR0,0,1495,1000_AL_.jpg", "https://images-na.ssl-images-amazon.com/images/M/MV5BMTM4NDcyNDMzMF5BMl5BanBnXkFtZTgwOTI0MTI2MDE@._V1_SY1000_CR0,0,1495,1000_AL_.jpg", "https://images-na.ssl-images-amazon.com/images/M/MV5BMTAzMTczMjM3NjFeQTJeQWpwZ15BbWU4MDc1MTI1MzAx._V1_SY1000_CR0,0,1495,1000_AL_.jpg", "https://images-na.ssl-images-amazon.com/images/M/MV5BMjA5MTE3MTgwMF5BMl5BanBnXkFtZTgwOTQxMjUzMDE@._V1_SX1500_CR0,0,1500,999_AL_.jpg"), rating = "9.5"), Movie(id = "tt2707408", title = "Narcos", year = "2015-", genre = "Biography, Crime, Drama", director = "N/A", actors = "Wagner Moura, Boyd Holbrook, Pedro Pascal, Joanna Christie", plot = "A chronicled look at the criminal exploits of Colombian drug lord Pablo Escobar.", poster = "http://ia.media-imdb.com/images/M/MV5BMTU0ODQ4NDg2OF5BMl5BanBnXkFtZTgwNzczNTE4OTE@._V1_SX300.jpg", images = listOf("https://images-na.ssl-images-amazon.com/images/M/MV5BMTk2MDMzMTc0MF5BMl5BanBnXkFtZTgwMTAyMzA1OTE@._V1_SX1500_CR0,0,1500,999_AL_.jpg", "https://images-na.ssl-images-amazon.com/images/M/MV5BMjIxMDkyOTEyNV5BMl5BanBnXkFtZTgwNjY3Mjc3OTE@._V1_SY1000_SX1500_AL_.jpg", "https://images-na.ssl-images-amazon.com/images/M/MV5BMjA2NDUwMTU2NV5BMl5BanBnXkFtZTgwNTI1Mzc3OTE@._V1_SY1000_CR0,0,1499,1000_AL_.jpg", "https://images-na.ssl-images-amazon.com/images/M/MV5BODA1NjAyMTQ3Ml5BMl5BanBnXkFtZTgwNjI1Mzc3OTE@._V1_SY1000_CR0,0,1499,1000_AL_.jpg", "https://images-na.ssl-images-amazon.com/images/M/MV5BMTU0NzQ0OTAwNl5BMl5BanBnXkFtZTgwMDAyMzA1OTE@._V1_SX1500_CR0,0,1500,999_AL_.jpg"), rating = "9.5"), ) }
아까 movieList를 이제 List<Movie>를 받도록 하고 getMovies()를 호출해 movieList를 가져옵니다.
@Composable fun MainContent( navController: NavController, movieList: List<Movie> = getMovies()) { Column(modifier = Modifier.padding(12.dp)){ LazyColumn { items(items = movieList) { MovieRow(movie = it){ movie -> navController.navigate(route = MovieScreens.DetailsScreen.name+"/$movie") //Log.d("TAG", "MainContent: $it") } } } } }
이제 좀 더 영화에 디테일한 정보를 제공해보도록 합시다.
이제 movie class의 정보를 가져와서 다양한 정보를 제공할 수 있습니다.
@Preview @Composable fun MovieRow(movie: Movie = getMovies()[0], onItemClick: (String) -> Unit = {} ) { Card(modifier = Modifier .padding(4.dp) .fillMaxWidth() .height(120.dp) .clickable { onItemClick(movie.id) }, shape = RoundedCornerShape(corner = CornerSize(14.dp)), elevation = 5.dp) { Row(verticalAlignment = Alignment.CenterVertically, horizontalArrangement = Arrangement.Start) { Surface(modifier = Modifier .padding(12.dp) .size(100.dp), shape = RectangleShape, elevation = 4.dp) { Icon(imageVector = Icons.Default.AccountBox, contentDescription = "Movie Image") } Column(modifier = Modifier.padding(4.dp)) { Text(text = movie.title, style = MaterialTheme.typography.h6) Text(text = "Director: ${movie.director}", style = MaterialTheme.typography.caption) Text(text = "Released: ${movie.year}", style = MaterialTheme.typography.caption) } } } }

이제 영화의 이미지를 url에서부터 가져오고 싶습니다.
이 것은 어떻게 하면 될까요?
바로 Jetpack Compose Coil을 사용하면 됩니다.
https://coil-kt.github.io/coil/compose/
Jetpack Compose - Coil
Jetpack Compose To add support for Jetpack Compose, import the extension library: implementation("io.coil-kt:coil-compose:1.4.0") Then use the rememberImagePainter function to create an ImagePainter that can be drawn by the Image composable: // Basic Image
coil-kt.github.io
coil을 사용하려면 build.gradle에 아래 implementation을 추가합니다.
implementation("io.coil-kt:coil-compose:1.4.0")
이전에 Icon부분을 이제 Image로 변경하고 painter를 사용하여 image를 가져올 수 있습니다.
data에 movie.images 중에 첫 번째 주소를 넘깁니다. (images는 여러 개일 수 있음)
@Preview @Composable fun MovieRow(movie: Movie = getMovies()[0], onItemClick: (String) -> Unit = {} ) { Card(modifier = Modifier .padding(4.dp) .fillMaxWidth() .height(120.dp) .clickable { onItemClick(movie.id) }, shape = RoundedCornerShape(corner = CornerSize(14.dp)), elevation = 5.dp) { Row(verticalAlignment = Alignment.CenterVertically, horizontalArrangement = Arrangement.Start) { Surface(modifier = Modifier .padding(12.dp) .size(100.dp), shape = RectangleShape, elevation = 4.dp) { // Icon(imageVector = Icons.Default.AccountBox, // contentDescription = "Movie Image") Image(painter = rememberImagePainter(data = movie.images[0], builder = { crossfade(true) transformations(RoundedCornersTransformation()) }), contentDescription = "Movie Poster") } Column(modifier = Modifier.padding(4.dp)) { Text(text = movie.title, style = MaterialTheme.typography.h6) Text(text = "Director: ${movie.director}", style = MaterialTheme.typography.caption) Text(text = "Released: ${movie.year}", style = MaterialTheme.typography.caption) } } } }
이대로 실행하면 앱이 실행이 되지 않는데 바로 user-permission이 필요합니다.
저 image를 가져오려면 INTERNET에 접근할 수 있는 권한이 필요한데 이를 AndroidManifest.xml에 추가해줘야 합니다.
<uses-permission android:name="android.permission.INTERNET" />
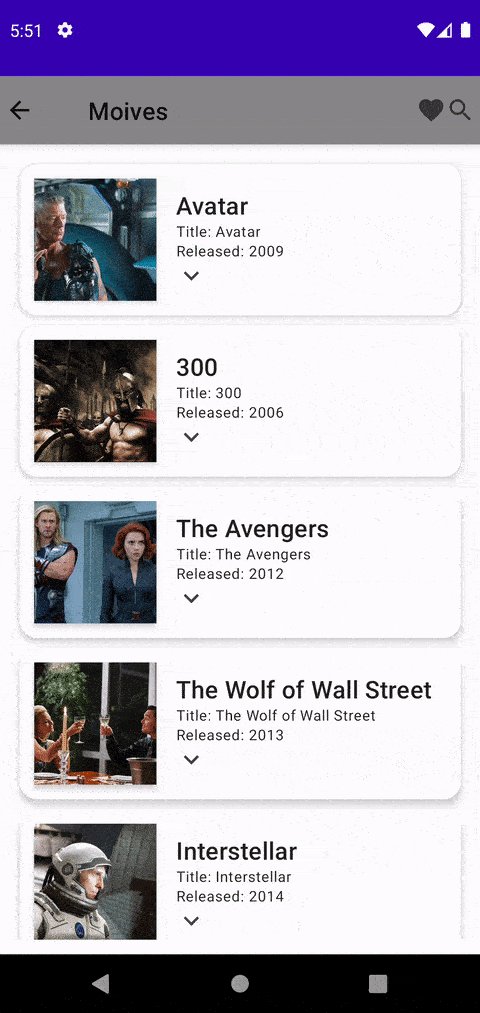
아래와 같이 이미지를 불러오면서 원하는 화면이 만들어진 것을 확인할 수 있습니다.

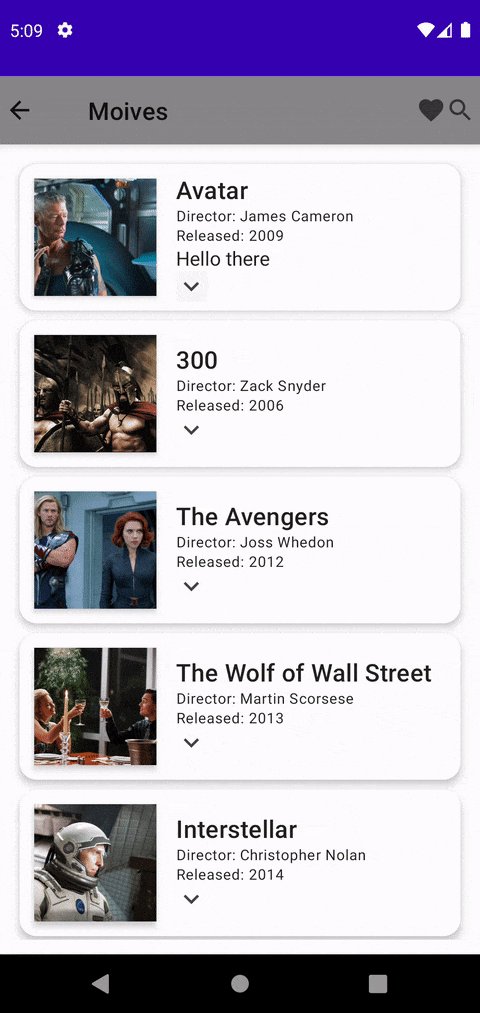
이제 Released아래 화살표 아이콘을 만들고 눌렀을 때 detail 한 정보가 나오도록 수정을 해보려고 합니다.
정보들이 숨어져 있어야 하므로 AnimatedVisibility
@ExperimentalAnimationApi @Preview @Composable fun MovieRow(movie: Movie = getMovies()[0], onItemClick: (String) -> Unit = {} ) { var expanded by remember { mutableStateOf(false) } Card(modifier = Modifier .padding(4.dp) .fillMaxWidth() .height(120.dp) .clickable { onItemClick(movie.id) }, shape = RoundedCornerShape(corner = CornerSize(14.dp)), elevation = 5.dp) { Row(verticalAlignment = Alignment.CenterVertically, horizontalArrangement = Arrangement.Start) { Surface(modifier = Modifier .padding(12.dp) .size(100.dp), shape = RectangleShape, elevation = 4.dp) { // Icon(imageVector = Icons.Default.AccountBox, // contentDescription = "Movie Image") Image(painter = rememberImagePainter(data = movie.images[0], builder = { crossfade(true) transformations(RoundedCornersTransformation()) }), contentDescription = "Movie Poster") } Column(modifier = Modifier.padding(4.dp)) { Text(text = movie.title, style = MaterialTheme.typography.h6) Text(text = "Director: ${movie.director}", style = MaterialTheme.typography.caption) Text(text = "Released: ${movie.year}", style = MaterialTheme.typography.caption) AnimatedVisibility(visible = expanded) { Column() { Text(text = "Hello there") } } Icon(imageVector = Icons.Filled.KeyboardArrowDown, contentDescription = "Down Arrow", modifier = Modifier .size(25.dp) .clickable { expanded = !expanded }, tint = Color.DarkGray) } } } }

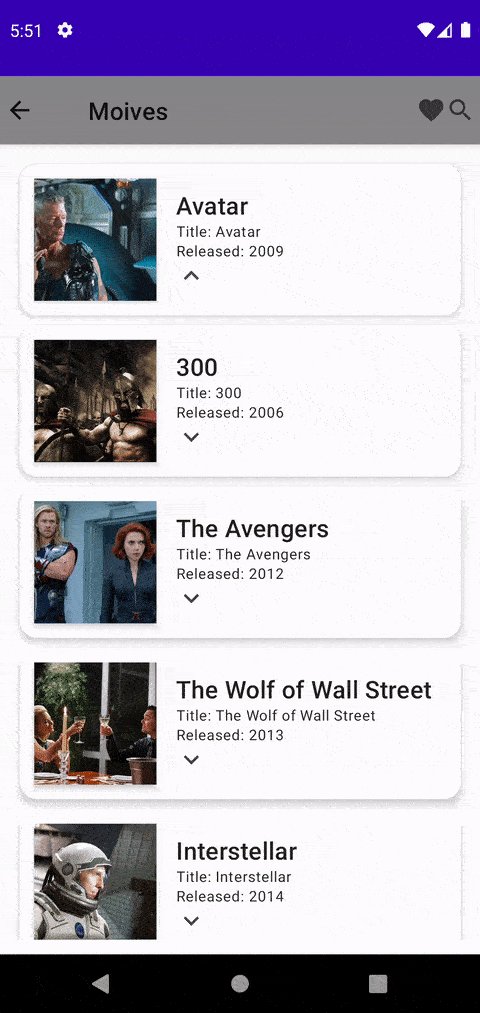
이제 추가로 정보를 넣어봅시다.
Director와 Actor, Rating Text를 추가하고 중간에 Divider를 두고 선을 그어줍니다.
Text에 BuildAnnotatedString을 사용하여 Style을 각각 다르게 원하는 String 부분에 적용을 할 수 있습니다.
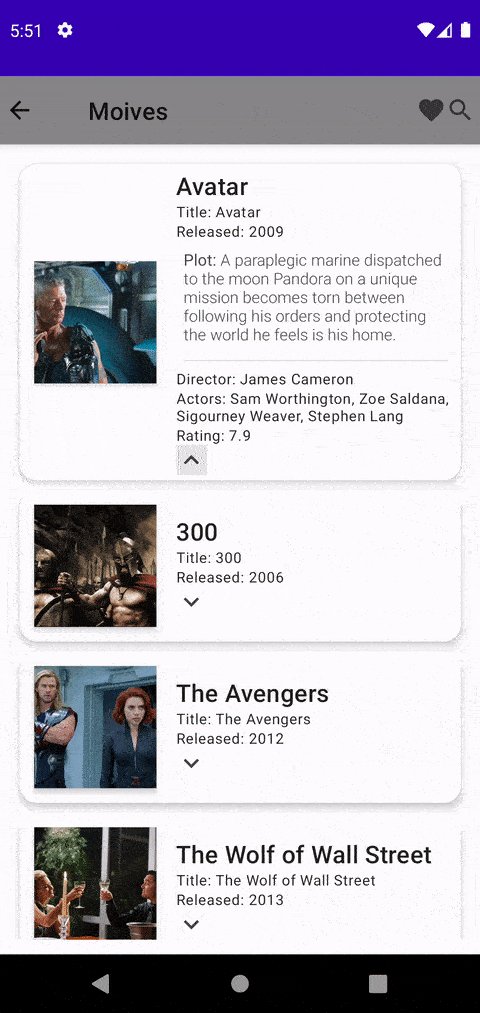
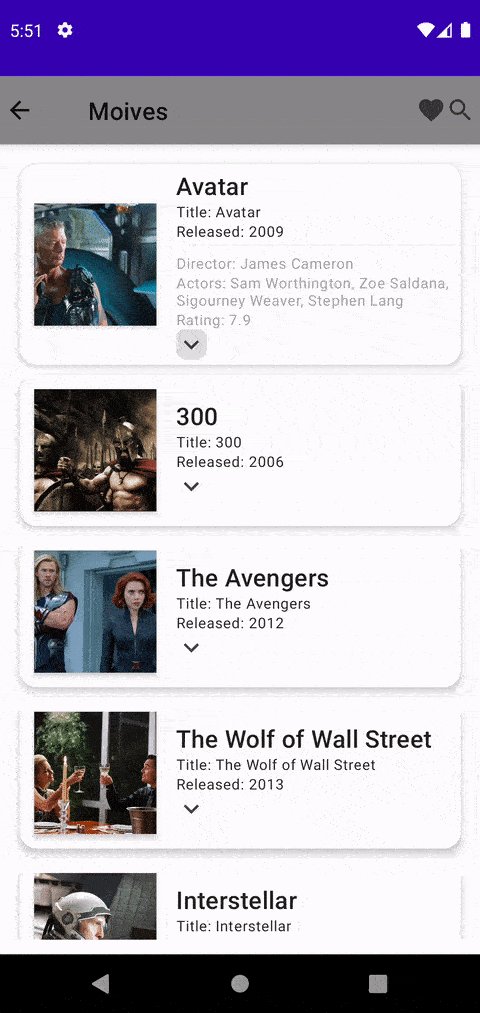
@ExperimentalAnimationApi @Preview @Composable fun MovieRow(movie: Movie = getMovies()[0], onItemClick: (String) -> Unit = {} ) { var expanded by remember { mutableStateOf(false) } Card(modifier = Modifier .padding(4.dp) .fillMaxWidth() //.height(120.dp) .clickable { onItemClick(movie.id) }, shape = RoundedCornerShape(corner = CornerSize(14.dp)), elevation = 5.dp) { Row(verticalAlignment = Alignment.CenterVertically, horizontalArrangement = Arrangement.Start) { Surface(modifier = Modifier .padding(12.dp) .size(100.dp), shape = RectangleShape, elevation = 4.dp) { // Icon(imageVector = Icons.Default.AccountBox, // contentDescription = "Movie Image") Image(painter = rememberImagePainter(data = movie.images[0], builder = { crossfade(true) transformations(RoundedCornersTransformation()) }), contentDescription = "Movie Poster") } Column(modifier = Modifier.padding(4.dp)) { Text(text = movie.title, style = MaterialTheme.typography.h6) Text(text = "Title: ${movie.title}", style = MaterialTheme.typography.caption) Text(text = "Released: ${movie.year}", style = MaterialTheme.typography.caption) AnimatedVisibility(visible = expanded) { Column() { Text( buildAnnotatedString { withStyle(style = SpanStyle(color = Color.DarkGray, fontSize = 13.sp)) { append("Plot: ") } withStyle(style = SpanStyle(color = Color.DarkGray, fontSize = 13.sp, fontWeight = FontWeight.Light)){ append(movie.plot) } }, modifier = Modifier.padding(6.dp)) Divider(modifier = Modifier.padding(6.dp)) Text(text = "Director: ${movie.director}", style = MaterialTheme.typography.caption) Text(text = "Actors: ${movie.actors}", style = MaterialTheme.typography.caption) Text(text = "Rating: ${movie.rating}", style = MaterialTheme.typography.caption) } } Icon(imageVector = if(expanded) Icons.Filled.KeyboardArrowUp else Icons.Filled.KeyboardArrowDown, contentDescription = "Down Arrow", modifier = Modifier .size(25.dp) .clickable { expanded = !expanded }, tint = Color.DarkGray) } } } }
BuildAnnotatedString에 의해 Plot부분과 movie.plot 부분의 Text 스타일이 다른 것을 볼 수 있습니다.
withStyle로 각각의 Style을 적용하면 됩니다!

이제 DetailsScreen을 꾸며보려고 합니다.
클릭했을 때 현재 영화의 정보와 Poster Image들을 전체적으로 보여주려고 합니다.
이를 위해 DetailsScreen을 수정해보겠습니다.
일단 movieId를 받아오면 그 id를 가지고 getMovies(), 즉 우리가 가지고 있는 영화 데이터들을 가져와서 filter를 수행하는데 현재 movieId와 movie 객체의 id와 같은 것만 newMovieList로 가져옵니다.
id는 고유하기 때문에 newMovieList는 하나의 Movie data class 객체를 가지는 List일 것입니다.
우리는 첫 화면에 MovieRow라는 widget을 만들어서 영화의 정보를 화면에 띄워줬습니다.
이것을 다시 재활용하여 UI를 구현하면 됩니다. 매개변수로 movie에 아까 가져온 newMovieList의 첫 번째 인자를 넘기면 됩니다.
@ExperimentalAnimationApi @Composable fun DetailsScreen(navController: NavController, movieId: String?) { val newMovieList = getMovies().filter { movie -> movie.id == movieId } Scaffold(topBar = { TopAppBar( backgroundColor = Color.LightGray, elevation = 5.dp ) { Row() { Icon(imageVector = Icons.Default.ArrowBack, contentDescription = "Arrow Back", modifier = Modifier.clickable { navController.popBackStack() }) Spacer(modifier = Modifier.width(50.dp)) Text(text = "Movies") } } }) { Surface( modifier = Modifier .fillMaxWidth() .fillMaxHeight() ) { Column( horizontalAlignment = Alignment.CenterHorizontally, ) { MovieRow(movie = newMovieList.first()) Spacer(modifier = Modifier.height(20.dp)) Divider() Text(text = "Movie Images") HorizontalScrollableImageView(newMovieList) } } } }
이제 Poster 이미지를 띄워줄 함수를 생성하는데 이 함수가 바로 HorizontalScrollableImageView()입니다.
저희가 구현할 함수인데 이 함수는 List <Movie>를 매개변수로 받게 됩니다. 어차피 newMovieList는 한 개의 Movie를 가지게 됨으로 그냥 Movie를 받아도 됩니다!
LazyRow를 구현하면 되는데 LazyColumn과 사용방법이 동일합니다.
items를 가지고 Movie클래스의 images를 람다로 구현하는데 image가 이제 images를 for문 형태로 모두 탐색하게 됩니다.
이번에는 Card를 만들어서 바깥 틀을 꾸며주고 그 안에 아까 배웠던 Coil을 사용하여 Image들을 가져옵니다.
@Composable private fun HorizontalScrollableImageView(newMovieList: List<Movie>) { LazyRow { items(newMovieList[0].images) { image -> Card( modifier = Modifier .padding(12.dp) .size(240.dp), elevation = 5.dp ) { Image( painter = rememberImagePainter(data = image), contentDescription = "Movie Poster" ) } } } }
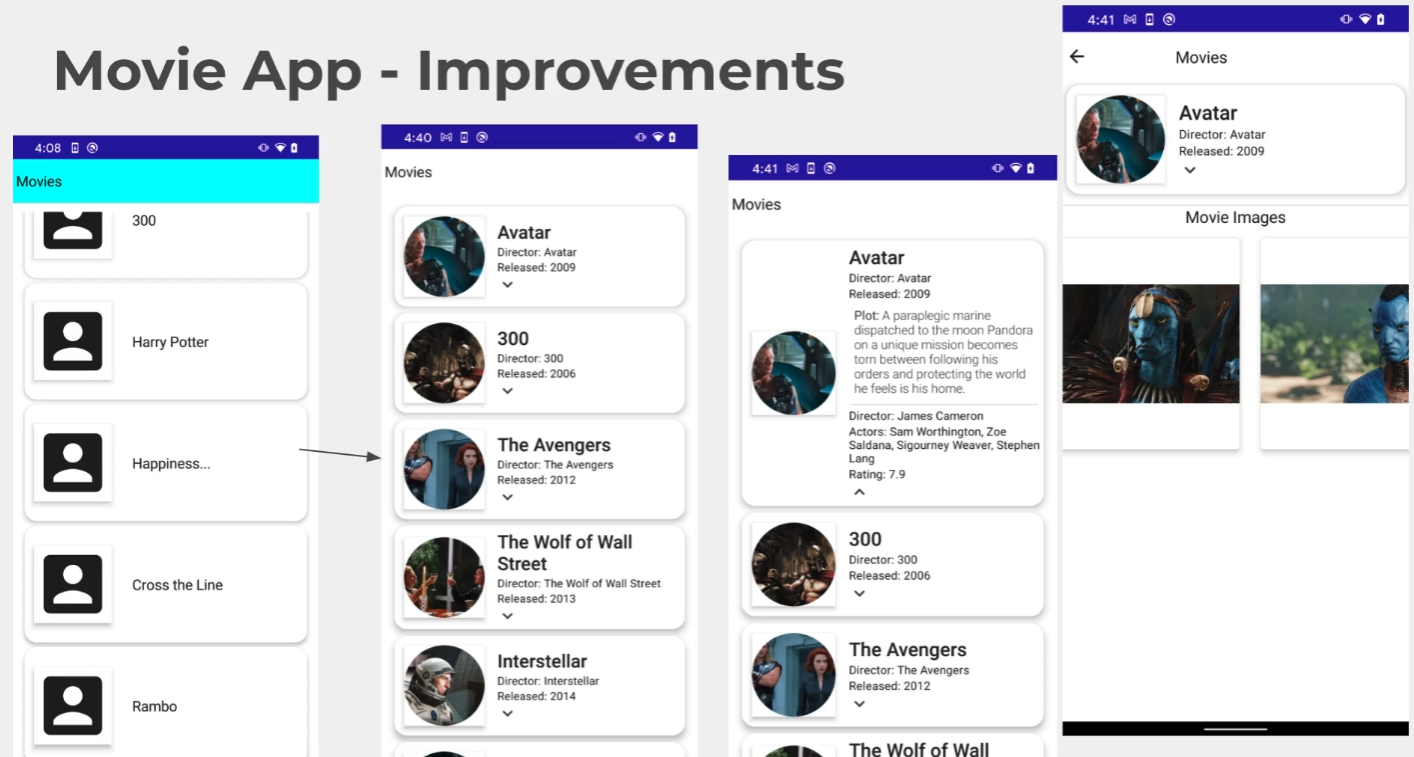
이제 영화를 클릭하면 그 영화의 정보가 그대로 넘어오고 아래 Movie Images가 Row형태로 출력되는 것을 볼 수 있습니다.

이것으로 Movie App을 모두 만들어 보았습니다.
처음에는 사진 없이 그냥 영화 이름만 나오게 되었다가 이제 사진과 정보들이 나오게 되고, 화살표를 누르면 더 디테일한 정보가 나오고, 마지막으로는 영화를 누르면 영화의 더 많은 이미지들을 볼 수 있게 구현이 되었습니다.

여기까지 정리된 내용들을 가지고 영화 앱에 대해 추가적 기능 구현과 UI를 만들면서 구현해보면 실력이 많이 늘 것 같습니다.
감사합니다.





댓글