Definition
어댑터 패턴(Adapter Pattern)은 특정 클래스 인터페이스를 클라이언트에서 요구하는 다른 인터페이스로 변환한다. 인터페이스가 호환되지 않아 같이 쓸 수 없었던 클래스를 사용할 수 있게 도와준다. Wrapper라고도 알려짐
Structural Patterns
Situation
- 사용하려는 클래스가 인터페이스 요구사항을 충족하지 않을 때 (e.g. XML -> JSON)
- 기존 클래스를 사용하고 싶지만 인터페이스가 나머지 코드와 호환되지 않을 때
- 상위 클래스에 추가할 수 없는 몇가지 공통 기능이 없는 여러 기존 하위 클래스들을 재사용하려는 경우
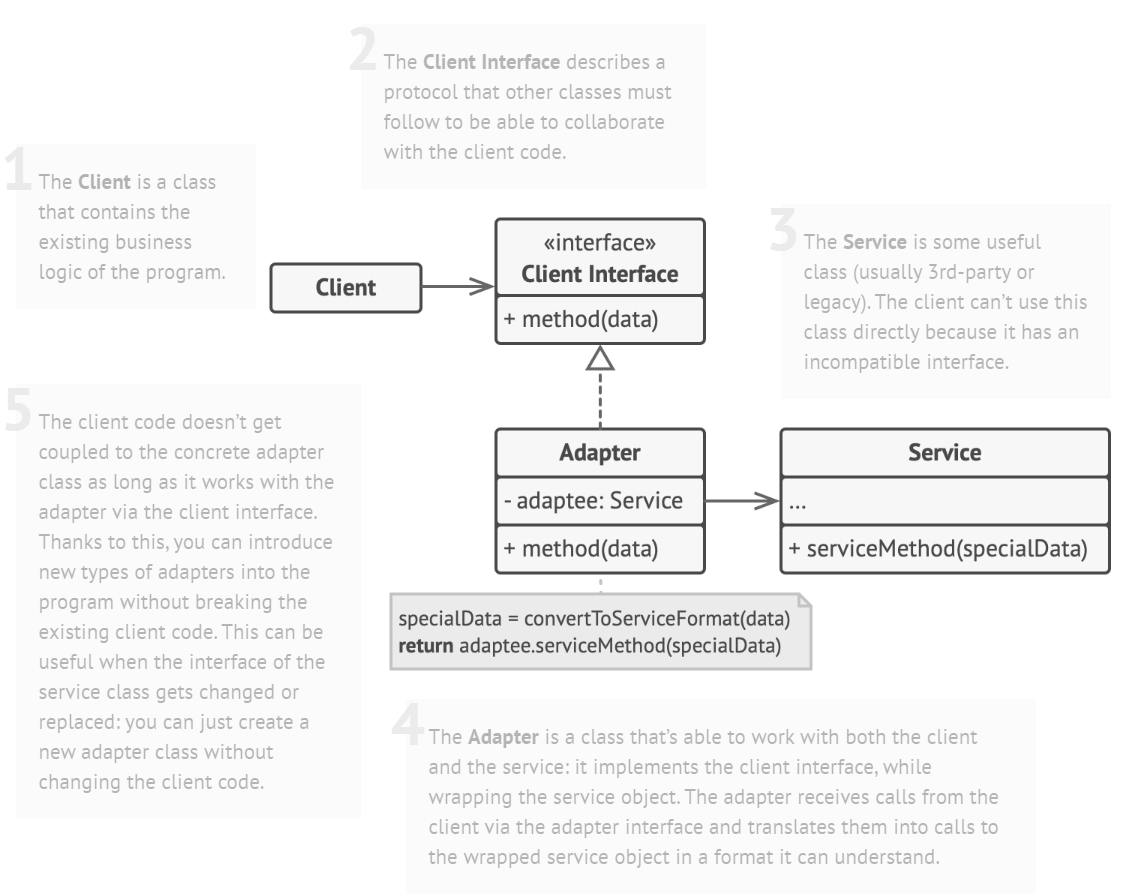
Structure

Pros
- Single Responsibility Principle. 프로그램의 기본 비즈니스 로직에서 인터페이스 또는 데이터 변환 코드를 분리할 수 있다.
- Open/Closed Principle. 클라이언트 인터페이스를 통해 어댑터와 함께 작동하는 한 기존 클라이언트 코드를 손상시키지 않고 새로운 유형의 어댑터를 프로그램에 도입할 수 있다.
Cons
- 새로운 인터페이스와 클래스 세트를 도입해야 하기 때문에 코드의 전반적인 복잡성이 증가한다. 때로는 코드의 나머지 부분과 일치하도록 서비스 클래스를 변경하는 것이 더 간단하다.
비슷한 패턴
Adapter vs Bridge
- Adapter는 일반적으로 현재 존재하는 앱과 함께 사용되어 호환되지 않는 일부 클래스가 잘 작동하도록 한다. 반면에 Bridge는 일반적으로 사전에 설계되어 서로 독립적으로 응용 프로그램의 일부를 개발할 수 있다.
Adapter vs Decorator
- Adapter는 기존 객체의 인터페이스를 변경하는 반면 Decorator는 인터페이스를 변경하지 않고 객체를 향상시킨다. 또한 Decorator는 Adapter를 사용할 때 불가능한 재귀 합성을 지원한다.
Adapter vs Proxy vs Decorator
- Adapter는 래핑된 객체에 대해 다른 인터페이스를 제공하고 Proxy는 동일한 인터페이스를 제공하며 Decorator는 향상된 인터페이스를 제공한다.
Adapter vs Facade
- Adapter는 기존 인터페이스를 사용 가능하게 만드려고 하는 반면 Facade는 기존 객체에 대한 새 인터페이스를 정의한다. Adapter는 일반적으로 하나의 객체만 래핑하는 반면 Facade는 객체들의 전체 하위 시스템과 함께 작동한다.
- Bridge, State, Strategy (그리고 어느정도 Adapter)는 매우 유사한 구조를 가지고 있다. 실제로 이러한 모든 패턴은 작업을 다른 객체에 위임하는 구성을 기반으로 한다. 그러나 그들은 모두 다른 문제를 해결한다. 패턴은 특정 방식으로 코드를 구조화하기 위한 단순한 레시피가 아니다. 또한 패턴이 해결하는 문제를 다른 개발자에게 전달할 수도 있다.
https://refactoring.guru/design-patterns/adapter
헤드 퍼스트 디자인 패턴 개정판 - 에릭 프리먼, 엘리자베스 롭슨
'Design Pattern' 카테고리의 다른 글
| [Design Pattern] 템플릿 메소드 패턴(Template Method Pattern)에 대해 알아보자 (0) | 2022.07.15 |
|---|---|
| [Design Pattern] 퍼사드 패턴(Facade Pattern)에 대해 알아보자 (0) | 2022.07.14 |
| [Design Pattern] 커맨드 패턴(Command Pattern)에 대해 알아보자 (0) | 2022.07.04 |
| [Design Pattern] 싱글턴 패턴(Single Pattern)에 대해 알아보자 (1) | 2022.06.26 |
| [Design Pattern] 추상 팩토리 패턴(Abstract Factory Pattern)에 대해 알아보자 (0) | 2022.06.24 |




댓글