Part 03 Flutter Widgets - Module 3 challenge
StatelessWidget
변경 가능한 상태가 필요하지 않은 위젯. => Flutter hot reload를 사용할 수 있음
StatelessWidget은 사용자 인터페이스를보다 구체적으로 설명하는 다른 위젯 집합을 구축하여 사용자 인터페이스의 일부를 설명하는 위젯입니다. 빌드 프로세스는 사용자 인터페이스에 대한 설명이 완전히 구체화 될 때까지 반복적으로 계속됩니다 (예 : 구체적인 RenderObject를 설명하는 RenderObjectWidgets로 완전히 구성됨).
Flutter 앱내의 모든 것들은 위젯으로 이루어져 있습니다.
Text, Button 등등이 그 예입니다.
Flutter가 제공하는 위젯인 MaterialApp을 사용하면
- App structure and navigation
- Buttons
- Input and selections
- Dialogs, alerts, and panels
- Information displays
- Layout
위에 있는 Material Design의 기본 골격들을 쉽게 추가할 수 있습니다.
MaterialApp은 Scaffold라는 위젯을 child로 가질 수 있습니다.
Scaffold 위젯 내부에 backgroundColor와 body를 추가하는 방식으로 Material Design 앱을 만들 수 있습니다.
body에 SafeArea widget class를 사용하면 노치부분의 필요없는 부분이 짤린 상태로 레이어가 구성됩니다.
SafeArea의 child로 Row를 만들고 mainAxisAligment를 사용하여 각 Container마다 일정한 간격을 두는 MainAxisAlignment.spaceBetween을 넣어줍니다.
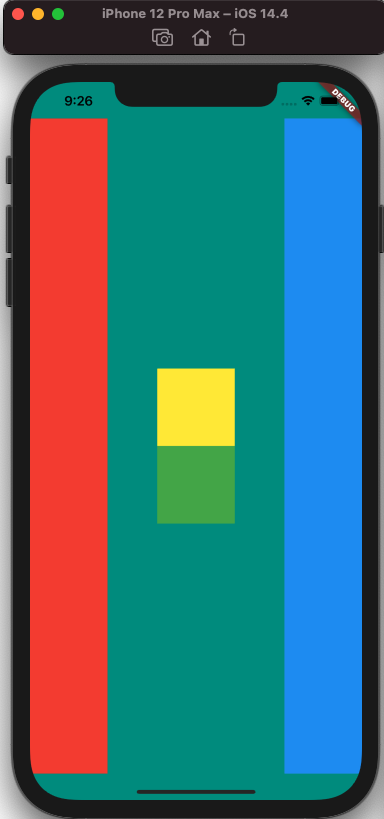
먼저 Container로 width가 100.0 px이고 height가 infinity, color는 red인 왼쪽 빨간색을 만들어 주고
그 다음으로 노란색과 초록색 박스를 만드는데 이것은 Column순서로 되어 있으므로 Column으로 만들고 중앙에 오도록 MainAxisAligment.center로 지정해 줍니다. 각각 width와 height는 100.0 px이고 색도 지정해 줍니다.
마지막으로 blue 박스를 만드는데 빨간색 박스와 동일하게 만들어주면 아래 형태와 같은 그림이 완성됩니다.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.teal,
body: SafeArea(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Container(
width: 100.0,
height: double.infinity,
color: Colors.red,
),
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
width: 100.0,
height: 100.0,
color: Colors.yellow,
),
Container(
width: 100.0,
height: 100.0,
color: Colors.green,
),
],
),
Container(
width: 100.0,
height: double.infinity,
color: Colors.blue,
),
]),
),
),
);
}
}

댓글